티스토리 2차 도메인을 설정하고, 곧바로 2차 도메인 주소로 접속을 하면, ‘티스토리 연결이 비공개로 설정되어 있지 않습니다.’라는 문구가 나오면서 접속이 되지 않습니다. 이를 해결하기 위해서는 어떻게 하면 될까요? 그리고 리디렉션 코드 설정 방법에 대해서도 알아보겠습니다.
해결 방법
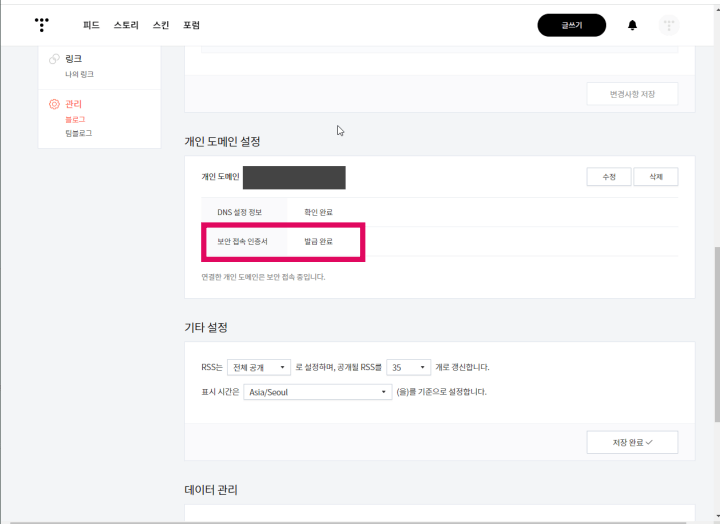
- 이유는 바로 2차 도메인을 입힌 티스토리에서 ‘보안 접속 인증서’가 아직 발급 완료가 되지 않아서입니다. 해결책은 약 10분에서 ~ 1시간 정도 기다리면, 아래와 같이 보안 접속 인증서가 발급 완료됩니다. 따라서 조금 기다리면 됩니다.
- 확인 방법은 티스토리 블로그에서 '설정' → '관리' 메뉴에서 '블로그'를 선택합니다. '보안 접속 인증서'가 '발급 완료'로 바뀌었는지 확인합니다.

추가로 리디렉션 설정하기
- 2차 도메인을 설정해도 기존 도메인으로 접속되는 경우가 많습니다. 그걸 방지하기 위해서는 리디렉션(redirection) 설정을 해야 합니다. 이 리디렉션 설정을 함으로써, 기존 도메인과 2차 도메인이 같은 블로그인데, 다른 블로그로 중복해서 검색 엔진이 인식하는 것을 막아 줍니다.
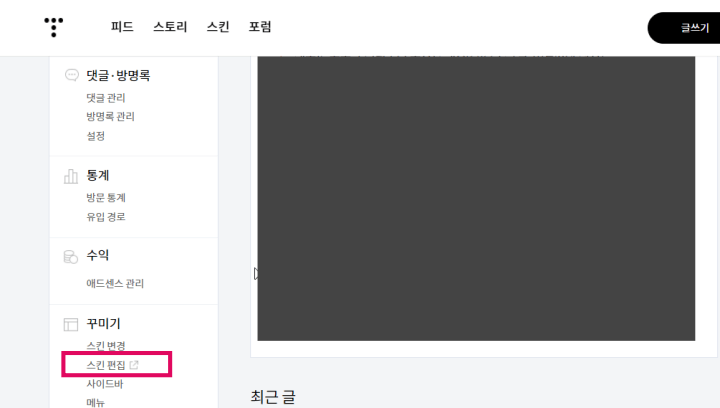
- 설정하는 방법은, 티스토리 블로그에서 '설정' → '꾸미기' 메뉴에서 '스킨 편집'을 선택합니다.

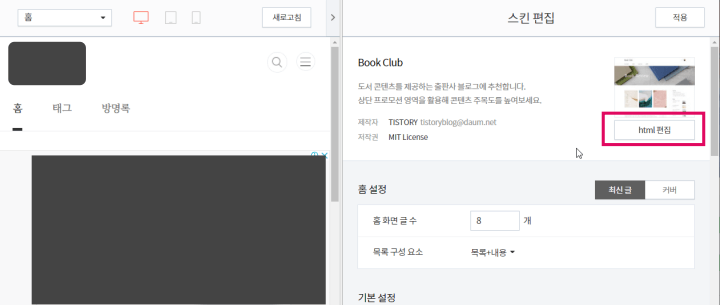
- '스킨 편집'에서 → 'html 편집'을 선택합니다.

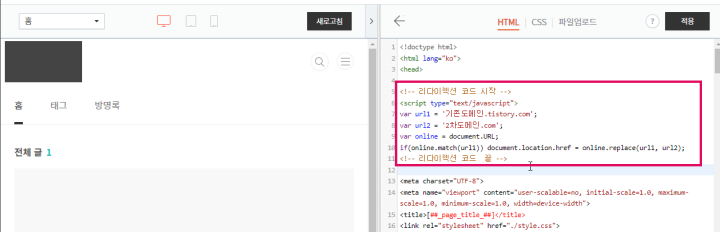
- <head> 아래에 다음 코드를 그대로 넣어 줍니다.
- url1에는 기존에 티스토리 도메인을 입력하고 url2에는 2차 도메인을 입력하면 됩니다.
- 2차 도메인이 '.com'이 아니고 'co.kr'이나 다른 주소로 끝나면, 그 주소를 넣어줍니다.
- 주의할 점은 ‘www’는 넣으면 안 됩니다.
<!-- 리디렉션 코드 시작 -->
<script type="text/javascript">
var url1 = '기존도메인.tistory.com';
var url2 = '2차도메인.com';
var online = document.URL;
if(online.match(url1)) document.location.href = online.replace(url1, url2);
</script>
<!-- 리디렉션 코드 끝 -->

이상으로 '티스토리 연결이 비공개로 설정되어 있지 않습니다.’라는 문구가 나올때 대처법과, 리다이렉션 코드 추가 방법에 대해서도 알아 보았습니다. 조금이나마, 티스토리를 이용한 블로그 운영에 도움이 되었으면 합니다.
'생활' 카테고리의 다른 글
| 애슐리 할인 받는 법 - 2022년 (0) | 2022.01.16 |
|---|---|
| 홈플러스 온라인몰에서 결제 시 ‘결제수단 수수료 정보가 없어 결제를 진행할 수 없습니다’라고 나올 때. (0) | 2022.01.04 |
| 청년 우대형 청약통장 전환방법 및 신규가입 필요서류 (0) | 2021.12.30 |
| 중소기업청년 전세대출 연장 및 서류, 조건 (0) | 2021.12.29 |
| 2022 기초생활 수급자 조건 및 신청방법 (0) | 2021.12.27 |




댓글